Ver 1.0.0 (2014/10/26)
●概要
・JavaScriptとjQueryのサンプルとして、ブラウザ上でスクリプトの編集と実行を行うアプリを作ってみました。
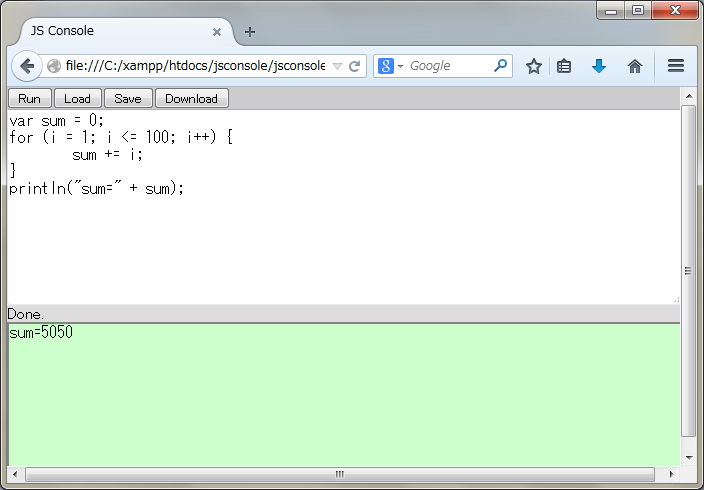
「JS Console」... ブラウザ上の<textarea>内に入力したコードを実行して結果を表示する
白いエディタ部分にJavaScriptのコードを書いて「Run」ボタンで実行できます。
jQueryがインポート済みなので、楽にコーディングできます。たぶん。
コンソール出力用に、print()、println()、clear()を用意しています。
「Save」でローカルストレージに保存
「Load」でローカルストレージから読み込み
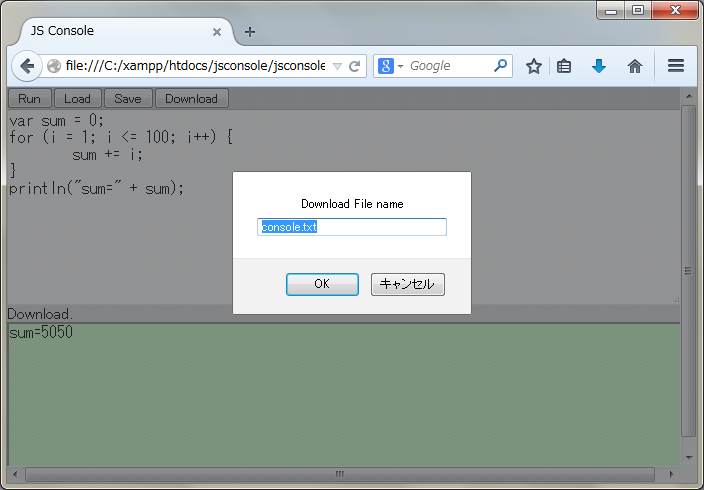
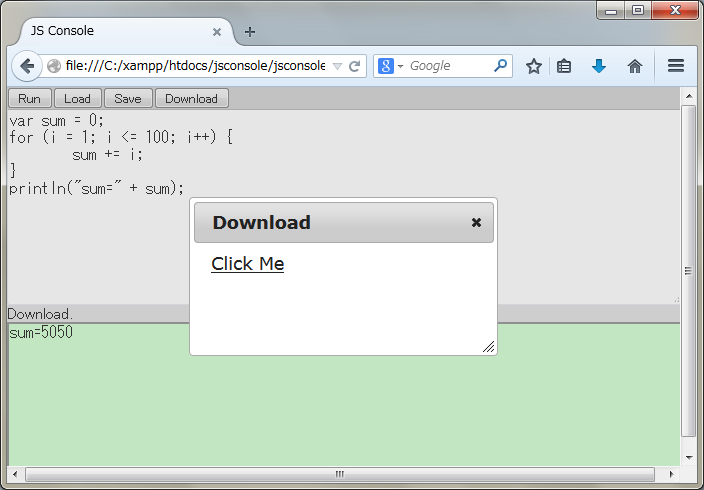
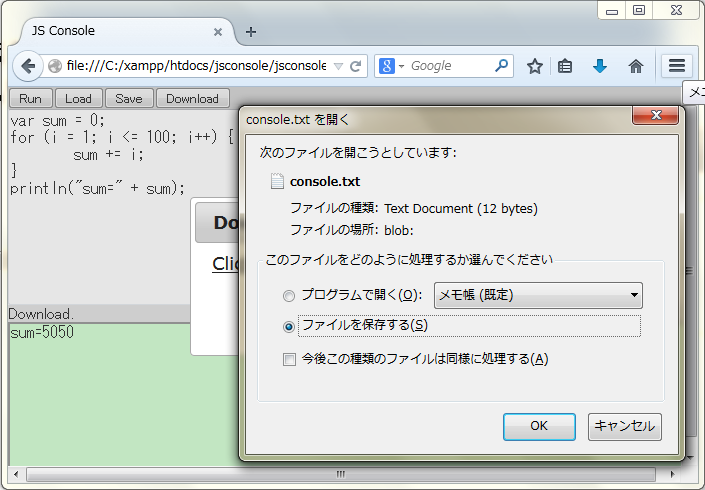
「Download」でコンソールの内容をファイルに保存
「IJS」... もっとインタラクティブなバージョン
白いエディタ部分にJavaScriptのコードを書くと、随時に実行されます。
jQueryがインポート済みなので、楽にコーディングできます。たぶん。
基本は$("#frame")に色々くっつけて遊びます。
頻繁なコード実行になります。
インターネット上に公開されているAPIをアクセスする場合は、過負荷を与えないよう気をつけてください。
●動作環境
・JavaScriptが正常に動作するブラウザ。
●実行
・圧縮ファイルを任意のディレクトリに展開し、.htmlのファイルをブラウザで開いてください。
Googleのjsapi及びjQuery、jQueryUIをインターネット上から読み込みます。
実行時にインターネットへアクセスできない環境では外部スクリプトの読み込み部を変更する必要があります。
*注意*
利用はローカルのウェブサーバ上かファイルストレージ上での実行に留めてください。
JavaScriptのコードをノーチェックで実行しますので、
第3者より不正なコードが実行される環境になりえます。
当該コンテンツを直接インターネット上に配置しないでください。
・スクリーンショット(JS Console)



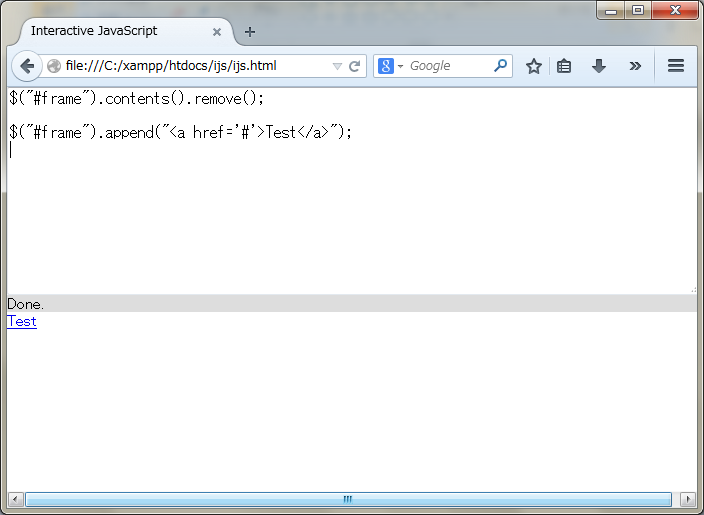
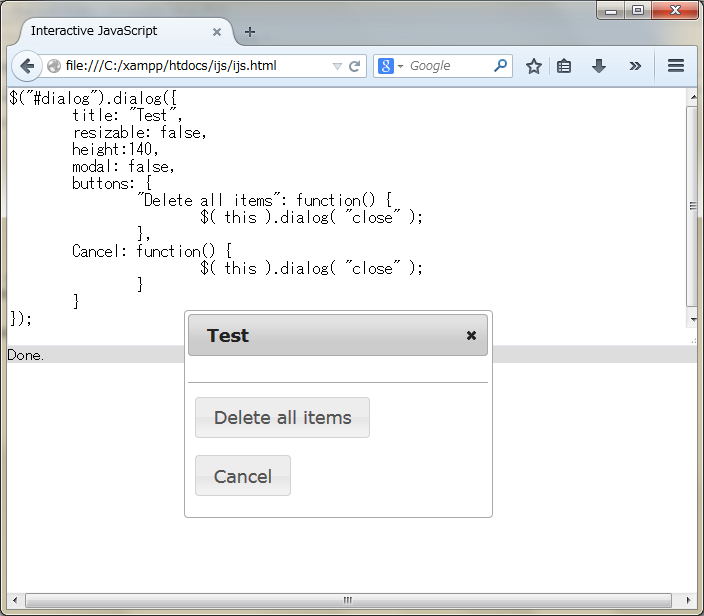
 ・スクリーンショット(IJS)
・スクリーンショット(IJS)

 ●参考
たった一行でブラウザをシンプルなメモ帳に変える方法
ブラウザをテキストエディタっぽく使うサンプルを作ってみたら意外に単純にできますた
textarea のカーソル位置にテキストを挿入する
JavaScriptで任意のテキストを任意のファイル名でダウンロードする
a.download + data:text/plain or Blob でテキストを保存したら改行がLFになった
jQueryでファンクションキーやバックスペースキーを無効化する制御
●免責事項
・作者は本プログラムの使用によって生じた損害の一切を補償しません。
個人の責任において使用してください。
●謝辞
・JavaScriptとjQueryを支えている皆様に感謝。
●参考
たった一行でブラウザをシンプルなメモ帳に変える方法
ブラウザをテキストエディタっぽく使うサンプルを作ってみたら意外に単純にできますた
textarea のカーソル位置にテキストを挿入する
JavaScriptで任意のテキストを任意のファイル名でダウンロードする
a.download + data:text/plain or Blob でテキストを保存したら改行がLFになった
jQueryでファンクションキーやバックスペースキーを無効化する制御
●免責事項
・作者は本プログラムの使用によって生じた損害の一切を補償しません。
個人の責任において使用してください。
●謝辞
・JavaScriptとjQueryを支えている皆様に感謝。